AR project - Assignment 3 report
A downloadable game
Fashion has been trying to both set and chase trends for as long as it has existed, but it has barely taken advantage of our rapidly evolving technology. With this new AR application, clothing can be shown off to customers in its full glory before it has even been released, allowing fashion to take a bold step towards the future.
Description of the application
The application works by scanning and detecting different printed patterns, in this case in the form of cards. Upon detecting a pattern that is in the application’s database, the application displays the appropriate model and/or text. The application can also tell whether two cards are in close contact to one another or not, triggering sensors in the system and altering different variables in the system. Aside from the application itself, the system also involves hardware in the form of the printed patterns. In this example, there are 15 total cards, representing the face cards from a pack of playing cards (King, Queen and Jack) for each suit, as well as the two jokers, as well as a “shop” card.
The main interface problem my project seeks to solve is how in many fashion brands can’t show their upcoming designs to their customers, and in the few cases where brands do show upcoming designs, they often resort to just showing the design as an image. This means that the customer won’t gain a proper understanding of the final product as they won’t know how it looks on a person until after they’ve already pre-ordered the clothing. By having physical cards that the shopper can scan and interact with, the customer is not only enjoying a unique experience that other stores won’t be able to offer, but they are also able to gain a better understanding of upcoming designs and how they will turn out.
AR is significant in this application due to how it takes advantage of the spatial limitations that fashion stores often must deal with. As the only hardware requirements for this solution are the cards, as well as the user’s phone, less money and space would be spent on shop mannequins. In addition, by implementing augmented reality technology, stores can experiment with their company’s branding and have it be reflected in the designs of the cards. This means that companies that implement this application would be able to capitalise on it, advertising their brand as more “futuristic” and “high tech” than their competition.
Interaction Design
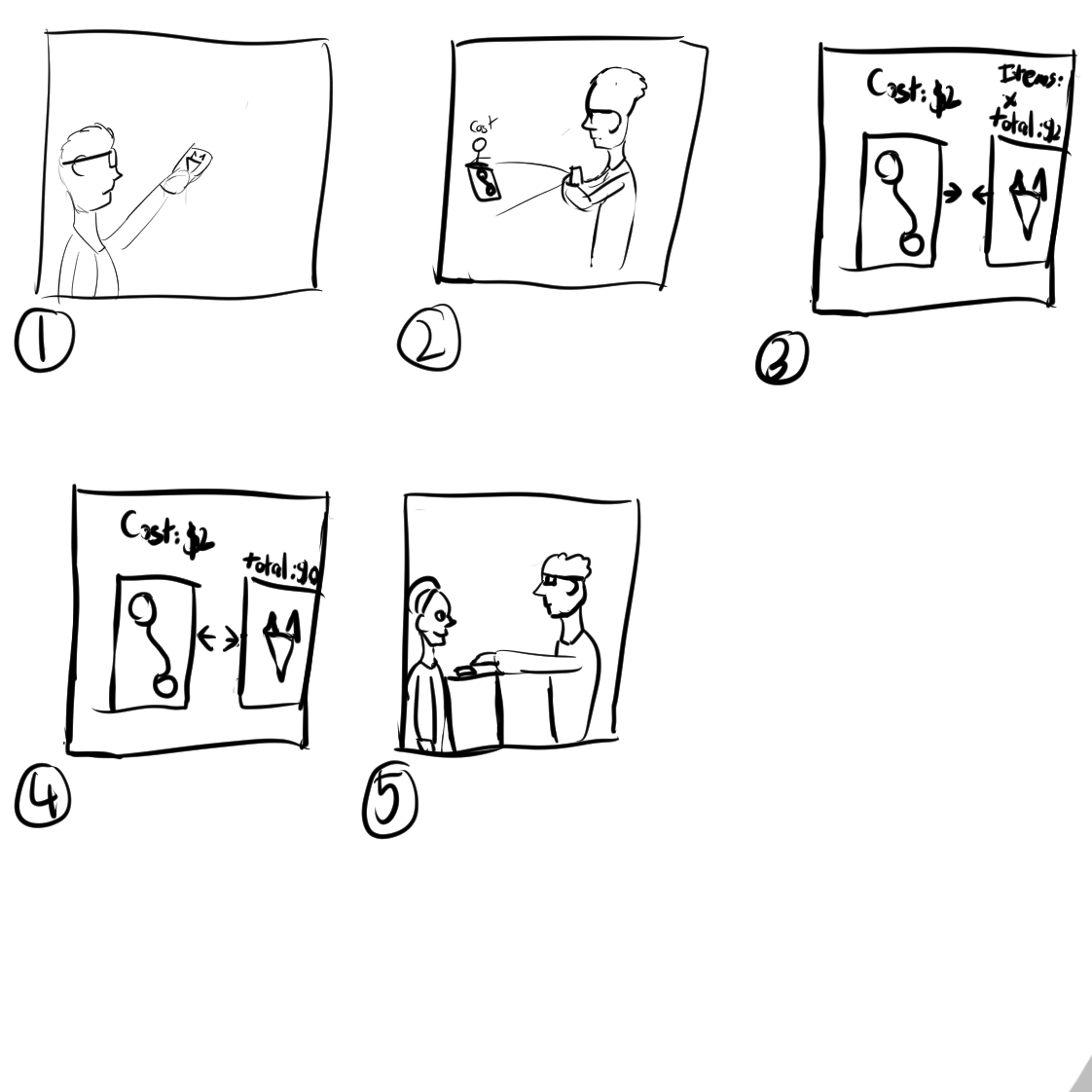
The primary interaction that the player performs is being able to add and remove clothing data from the shop card, which in turn updates the text displayed on the shop’s card “shopping list.” Whilst minimalistic in terms of how many interactions are possible, the shopping list function is necessary for the program to work, as a lack of a list to track orders will make it impossible to pre-order items. In addition, the “physical” interaction of having the user making the cards touch is not only necessary for the data to be stored in the right item, but to engage the customer in the process of ordering the clothing.

1)The user enters the store and picks up a shop card to use.
2)The user turns on the app and scans different clothing cards to get a preview of each different article of clothing.
3)Once the user discovers a card with clothing that they like, they simply place the shop card next to it to add it to its shopping list.
4)Alternatively, should a user decide to remove a piece of clothing from their list, they can repeat placing the shop card near the clothing card.
5)Once the user has all the items they wish to pay for on their list, they can show their phone to the cashier, who will place the items on pre-order.
Technical Development
This application uses Vuforia’s Augmented Reality technology to scan two cards at once, with the intention to detect the shop card and a clothing card at the same time for them to interact. Each mannequin rotates slowly on the spot when scanned so the user doesn’t need to manually adjust the cards themselves to view the full image. In addition, each card displays a cost above the card, which gets added to a total cost that’s stored in the shop card. Should a clothing card get close to the shop card, not only does it store the clothing’s cost and add it to a total, but it will also display a list of all the cards that had been scanned previously. Should a card that’s already on the list get re-added, then that clothing’s data will be removed from the list, and the shop card’s UI will update to accommodate the change. To interact with the technology, the user holds their camera up to the card that they want to preview the model of, such as a dress or a shirt and shorts combo. If they are happy with the clothing, the player may slide their “pre-order card” to collide with the card that has the design that they like. Doing so will add the item of clothing to a list, and the user will have that item saved on their pre-order card, which, when scanned, will display the list of items they wish to purchase and the total cost. Each clothing card contains a script that stores the clothing’s price and name, as well as a model and text that they project upon being scanned and a trigger collider. The shop card on the other hand has a script that, upon entering a trigger collider, stores the collider’s name and cost, adding the former to a list and the latter to a total.
3d models
Each of the 3d models consist of a mannequin and either a set of shirt and pants, or a single-piece dress. In total there are three general clothing designs, with different patterns representing each faction.

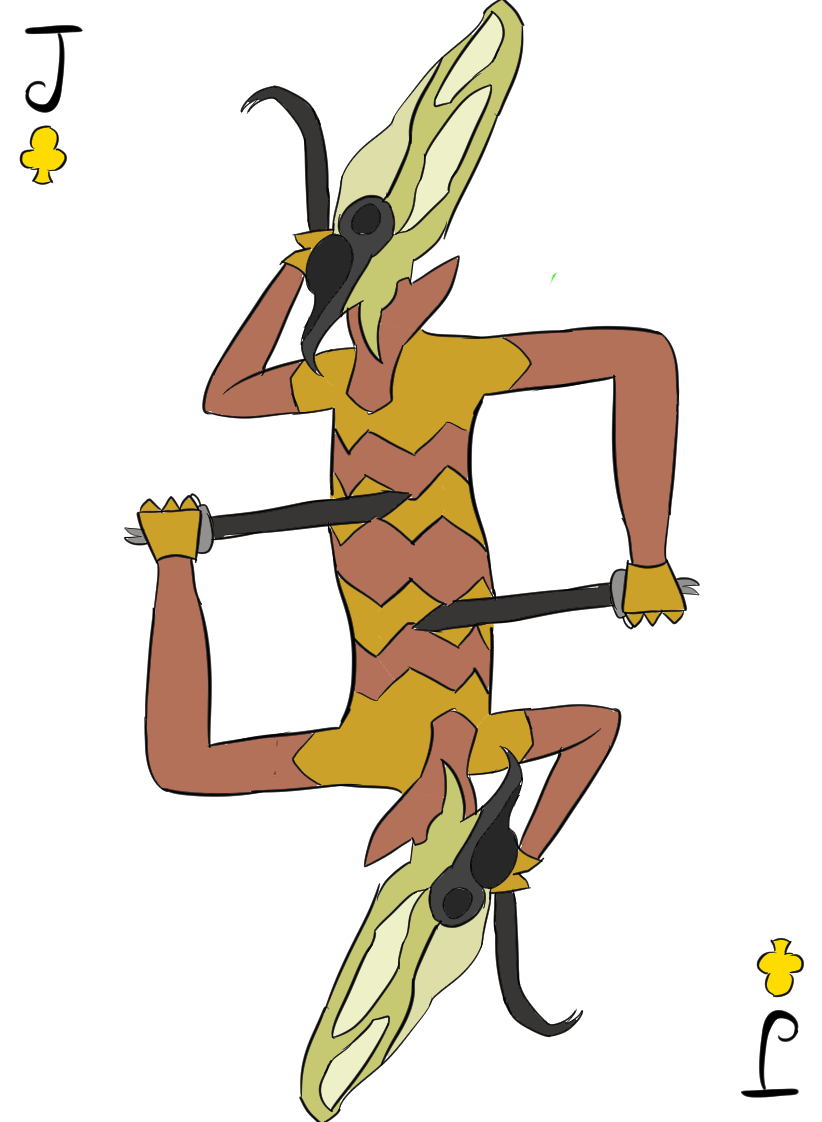
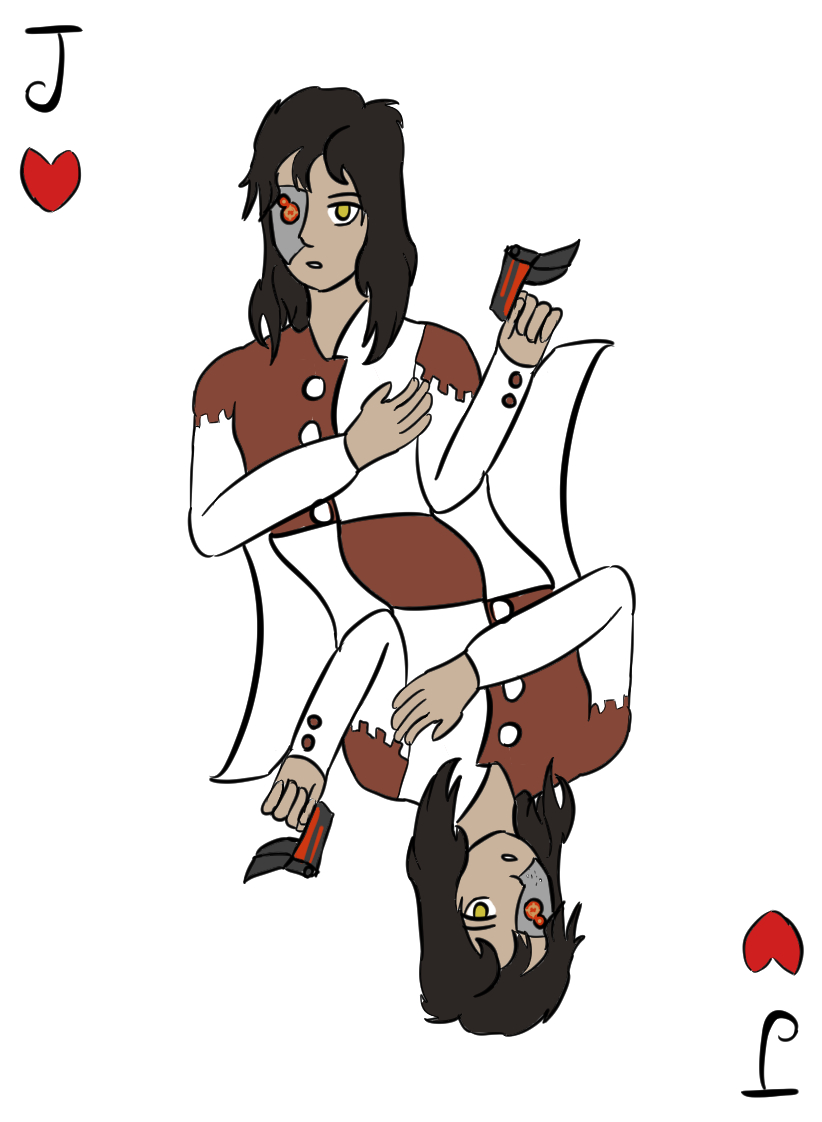
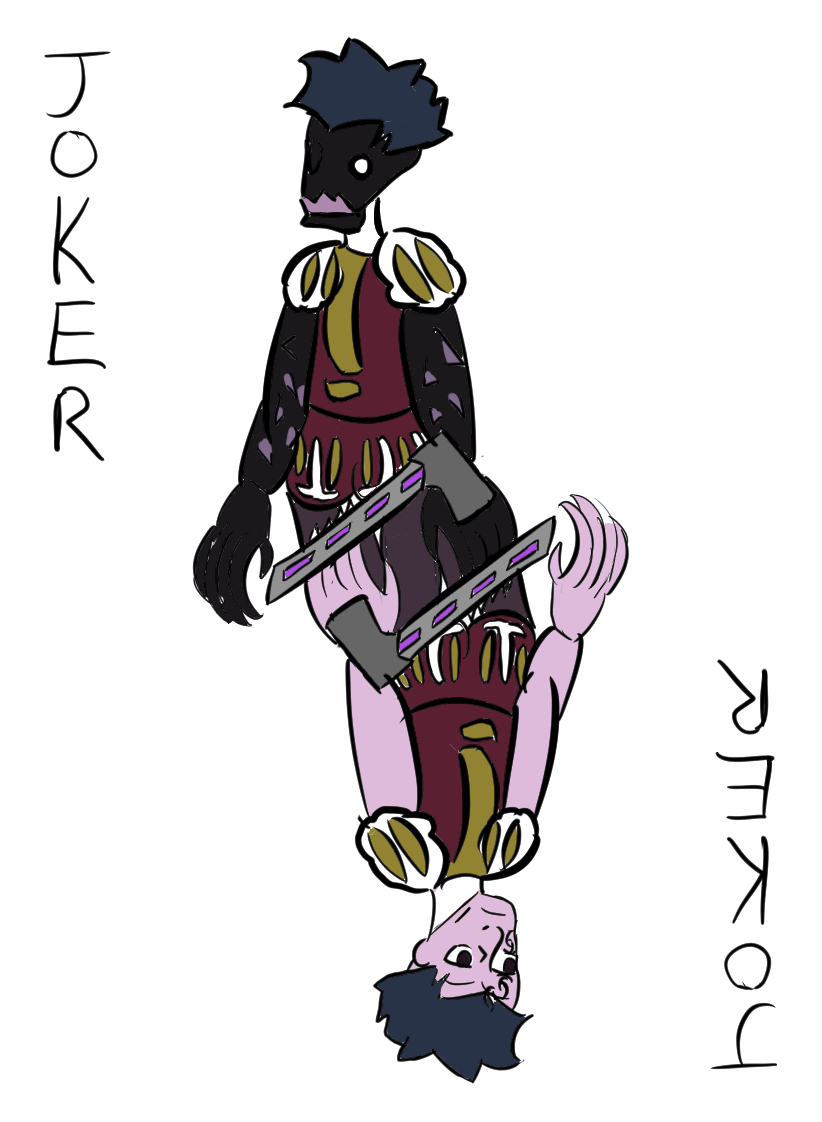
In addition, I designed each of the cards to be unique as well as reflect the designs of the clothing. I also created a generic “Tasmania” design for the shop card.















References:
The 3d mannequin was created by SpecterArts (https://www.turbosquid.com/3d-models/basic-adult-male-character-obj/516398)
In addition, I learned how to create clothing for models by watching the following tutorials by PIXXO 3D:
https://www.youtube.com/watch?v=7h89tkUJLuM
https://www.youtube.com/watch?v=-f5RgG_Yywg
https://www.youtube.com/watch?v=W9GDWKzf1mc
https://www.youtube.com/watch?v=p4Xwo3ygaCM
| Status | Released |
| Author | HPockettUtas |
